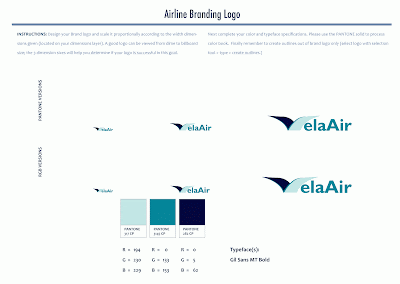
Project 1: Branding and App Icons
The objective of this project was to design a branding logo and app icon for iOS and Android utilizing Illustrator. It was necessary to utilize the Android HIG and iOS HIG for an understanding of market requirements from both companies. I definitely like using Illustrator better than Photoshop. I am somewhat slow with it right now but this is my first time using it. Working with it over the next month will help. Not to shabby for a newbie!
Android Icons
iOS Icons
We were tasked to create a toolkit of the interface components needed for our mobile application, such as buttons, background color, keyboard, etc. Components were both custom and standard. Android has a bunch of their standard components that you can download to help you out if you are mocking up an app. Grab them from the Android Developer Site.
Custom Colors
Custom Interface
Standard Toolkit
The goal is to implement our custom and standard interface components from the toolkit we created last week into a user-friendly interface design. We will only be creating a single navigational workflow of the "My Trips" path.
This was a great week! Pulling the last 2 weeks of work together to create the design and flow of the app. Next week we will be finishing up screens 6-10.
Project 4: Mobile Interfaces Part 2 Screens 6-10
Continuation from last week. Just needed to finish up the remaining screens. This week was a bit more challenging with aligning everything and working out all of the small details. I enjoyed this class. It was a great experience creating a logo from the start and ending up with a very polished design. Well on to the next one!








No comments:
Post a Comment